Bilder richtig aufbereiten für die Website
Die Website-Geschwindigkeit ist für die User-Zufriedenheit und somit auch für den Erfolg einer Website ein wichtiger Faktor. Ein wichtiges Element, das sich positiv oder auch negativ auf die Website-Performance auswirken kann, sind Bilder. Umso wichtiger ist es, die Bilder richtig vorzubereiten, um hier den größtmöglichen Nutzen zu ziehen.
Jeder, der eine Website oder einen Webshop bearbeitet, sollte daher ein paar Richtlinien und Tipps beachten, um die für die Website richtig aufzubereiten. Wir haben unsere Tipps daher für Sie zusammengefasst.

Bilder richtig aufbereiten: wann muss das gemacht werden?
Das Aufbereiten der Bilder muss bereits vor dem Hochladen durchgeführt werden. Erst dann sollte das Bild hochgeladen und auf der Website verwendet werden.


1. Die Bildgröße (Pixel)
Bilder, die von Fotografen, Adobe Stock oder ähnlichen Plattformen kommen, sind meist zu groß für die Verwendung im Web.
Werden Fotos bei Fotografen beauftragt, wäre es optimal, wenn diese die Bilder auch als Web-Version mit kleinerer Bildgröße exportieren.
Ansonsten muss das Verkleinern vor dem Hochladen in die Website händisch gemacht werden. Bei Macbooks beherrscht beispielsweise das Vorschau-Programm diese Funktionalität und auch für Windows gibt es Programme, die diese Funktion erfüllen.
Die richtigen Bildgrößen:
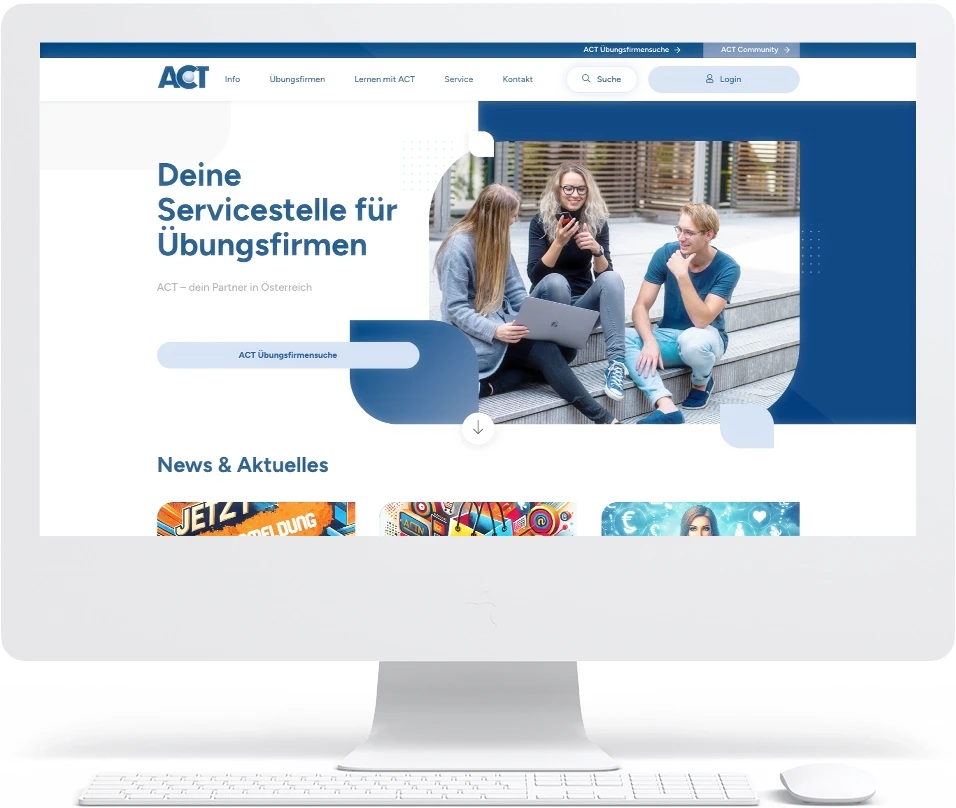
Ist ein Bild Fullscreen, also geht es über die gesamte Bildschirm-Breite, sollte es max. 1920 Pixel breit sein. Wird das Bild im Inhalt verwendet (z. B. in Spalten), sollte es kleiner sein, z. B. 800 Pixel breit.
2. Der richtige Dateityp
Viele Bilddateien besitzen standardmäßig den Dateityp „.png“. Dies ist sinnvoll für Bilder mit transparentem Hintergrund, der Typ wird beispielsweise oft bei freigestellten Produktbildern verwendet.
Für alle anderen Bilder sollte jedoch der Dateityp „.jpg“ oder „.webp“ verwendet werden. Dieser benötigt weniger Speicherplatz und optimiert somit die Website-Geschwindigkeit.
Tipp: Es gibt viele Online-Tools, mit deren Hilfe man ein PNG-Bild in ein JPG-Bild oder webp-Bild umwandeln kann.


3. Dateigröße optimieren
Hat man nun ein .png- oder .jpg-Bild in der richtigen Größe, sollte man noch die Dateigröße optimieren. Dafür gibt es einen tollen Online-Konverter:
Dieser verkleinert die Größer der Bilder nochmal um einiges, ohne sichtbaren Qualitätsverlust. Generell sollte darauf geachtet werden, dass Bilder nicht mehr als 200 KB Speicher benötigen (es gibt immer Ausnahmen, aber 500 KB sind unserer Meinung nach das Maximum).

Fazit: Bilder beeinflussen die Website Performance
Man sieht schon, es bedarf nur weniger Schritte, die aber eine sehr große Wirkung auf die Leistung der Website haben. Darum ist das Bilder richtig Aufbereiten so ein wesentlicher Schritt bei der Content-Arbeit im Web-Bereich!