Die Top 25 Webdesign Trends im Jahr 2023
Das Jahr 2023 bringt, wie auch jedes Jahr davor, wieder seine ganz eigenen Trends zum Thema Webdesign zum Vorschein. Webdesign Trends sind jedoch hierbei nicht ausschließlich gestalterischer Natur, sondern können sich auch mit technischen Themen beschäftigen. So etablieren sich im Jahr 2023 wieder neue Webdesign Trends, die wiederum auch von Gegentrends abgelöst werden. Es bleibt spannend.
Wir stellen nun die – aus unserer Sicht – wichtigsten gestalterischen und technischen Webdesign Trends für 2023 vor und nehmen diese genauer unter die Lupe.
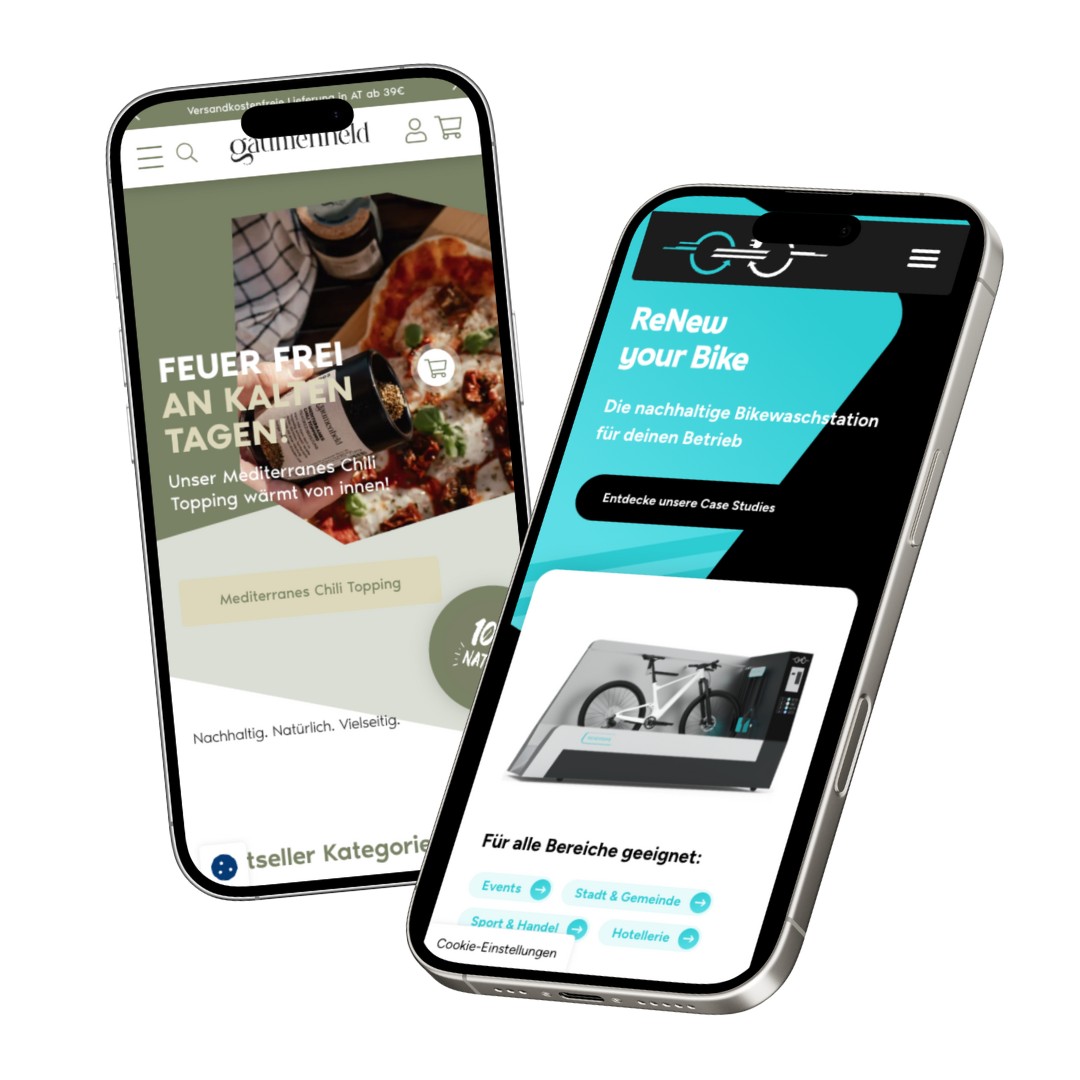
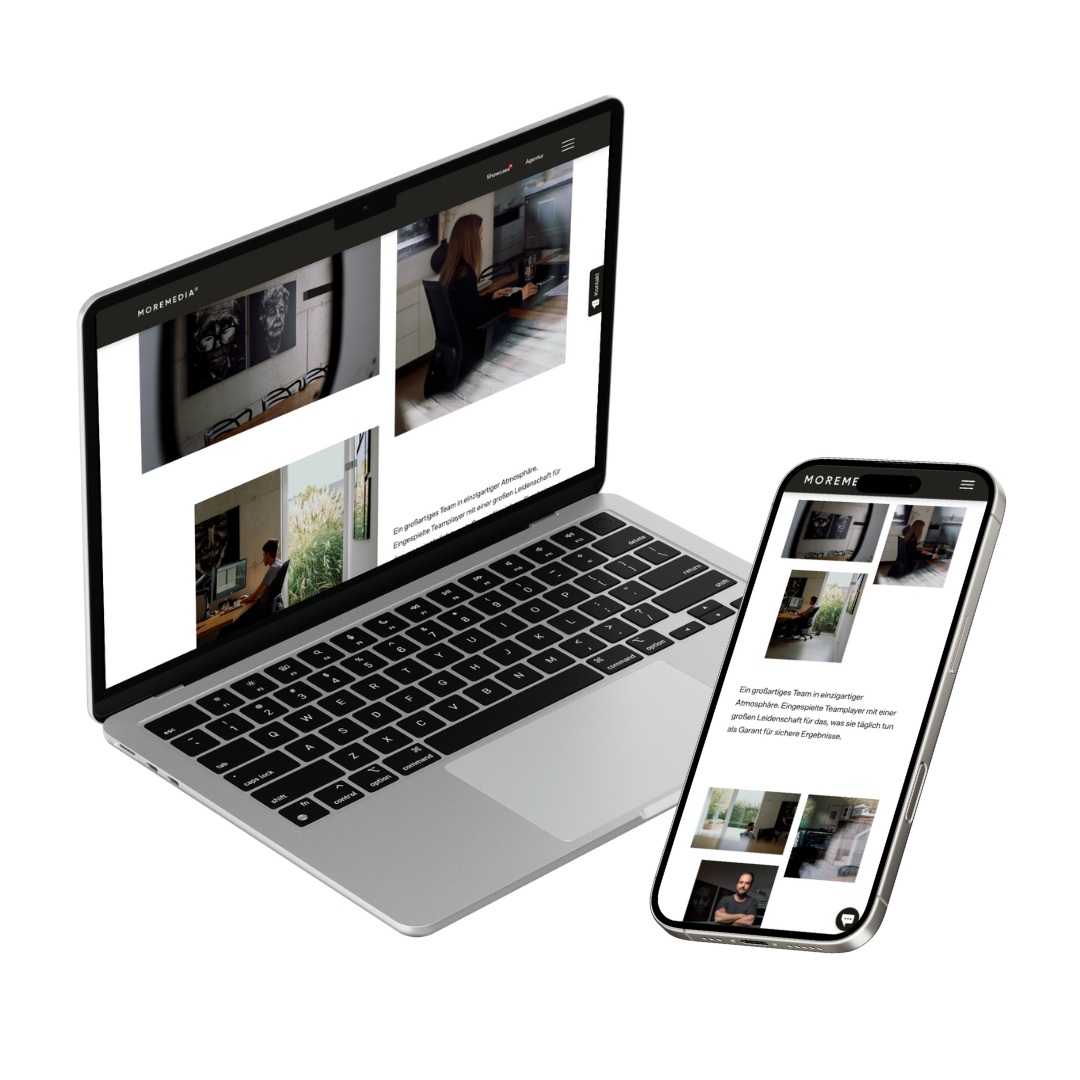
Webdesign Trend Nr.1: Mobile First
Die mobile Version einer Webseite ist heutzutage wohl einer der wichtigsten Punkte, auf dem ein großer Fokus liegen sollte. Ca. 40% der Österreicher verwenden (lt. Statistik: datareportal.com) ihr mobiles Endgerät um Webseiten zu besuchen.
Daher ist es nicht verwunderlich, dass sich ein Trend entwickelt hat, in dem Entwickler und Designer sich zuerst auf die Konzeption der mobilen Ansicht für Smartphone und Tablet konzentrieren und dann erst etwaige andere Ansichten wie Desktop konzipieren. Somit wird mobilen Benutzern ein besseres Erlebnis zuteil, was die Nutzung der Webseite deutlich erhöhen kann.
Mobile First bzw. responsives Webdesign hat also mehrere Vorteile: Keine NutzerInnen, die aufgrund fehlerhafter Darstellung, unnötig langen Ladezeiten und hohen Datenmengen bei Nutzung einer Mobilfunkverbindung frustriert die Website wieder schließen. Außerdem werden Websites die nicht diesem Standard entsprechen seit der der Mobile-First-Indexierung von Google nur mehr schlecht als recht in den Suchergebnissen gelistet.
Aber nicht nur im Bezug auf Websites ist der Fokus auf die Optimierung für mobile Endgeräte, sondern auch im Online-Marketing bzw. der Online Werbung auf Social Media. Diese Form der Werbung bietet schier grenzenlose Chancen:
Es gibt über 7,37 Millionen Social-Media User die täglich auf unterschiedlichsten Kanälen unterwegs sind. Stand Jänner 2022 – Wir sind auf die neue gespannt (Erscheint im Jänner 2023 :))
Bildquelle von unseren Kunden gaumenheld.at & renewbike.com


Scroll Animationen: Imaginäre Reise am Bildschirm
Um bei Websites die Illusionen zu vermitteln, nicht endlos scrollen zu müssen, werden 2023 weiterhin verschiedene Scroll Effekte verwendet. Auf der Website michalsnik.github.io/aos werden die unterschiedlichen Möglichkeiten gezeigt. Man scrollt nicht wie gewohnt eine Website von oben nach unten durch, sondern die Seite baut sich laufend auf. Das heißt Inhalte werden mit verschiedenen Effekten nach und nach eingeblendet.
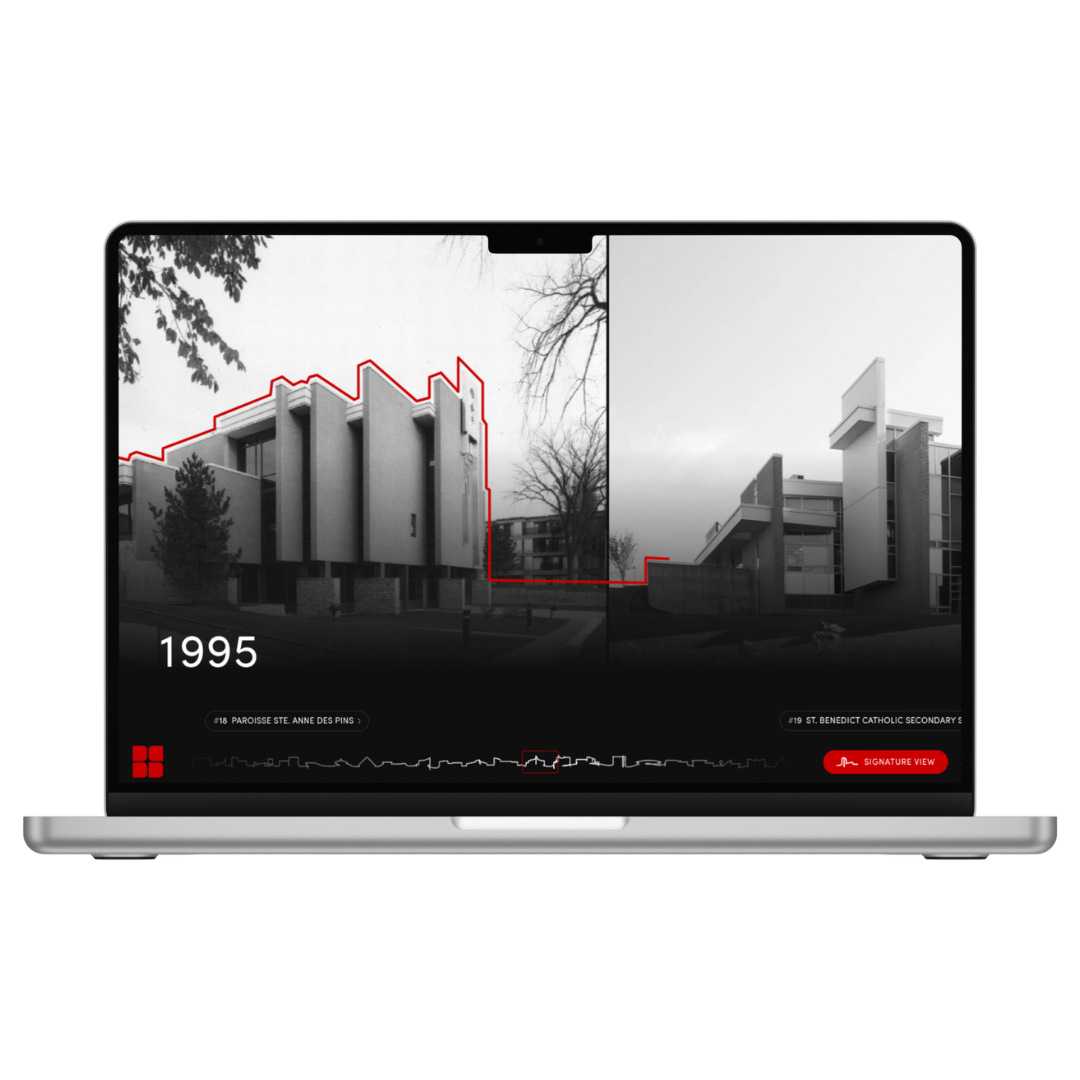
Ein weiterer Trendsetter im neuen Jahr ist das vertikale Scroll Erlebnis. Der User ist es zwar grundstätzlich gewohnt, sich vertikal (also von oben nach unten) durch Websites zu bewegen, aber warum nicht mal andere Wege gehen? Horizontales Scrolling kommt gerne zum Einsatz, um Inhalte darzustellen.
Die Jubiläumsseite eines Architektenbüros macht genau das – der Endnutzer bekommt den Eindruck sich auf einer Reise durch die Vergangenheit zu befinden und scrollt so horizontal durch die Seite. 60.belangersalach.ca
Aus Usability-Sicht sollte aber das horizontale Scrollen in Funktion und Optik dem vertikalen Scrollen in nichts nachstehen. Auch sollte genau überlegt werden, in welchen Bereichen es eingesetzt wird und ob es dort auch Sinn macht. Bei visuellen Inhalten (Bildergalerie, Animationen, …) bietet sich horizontales Scrolling gut an. Bei Textlichen Inhalten eher weniger.
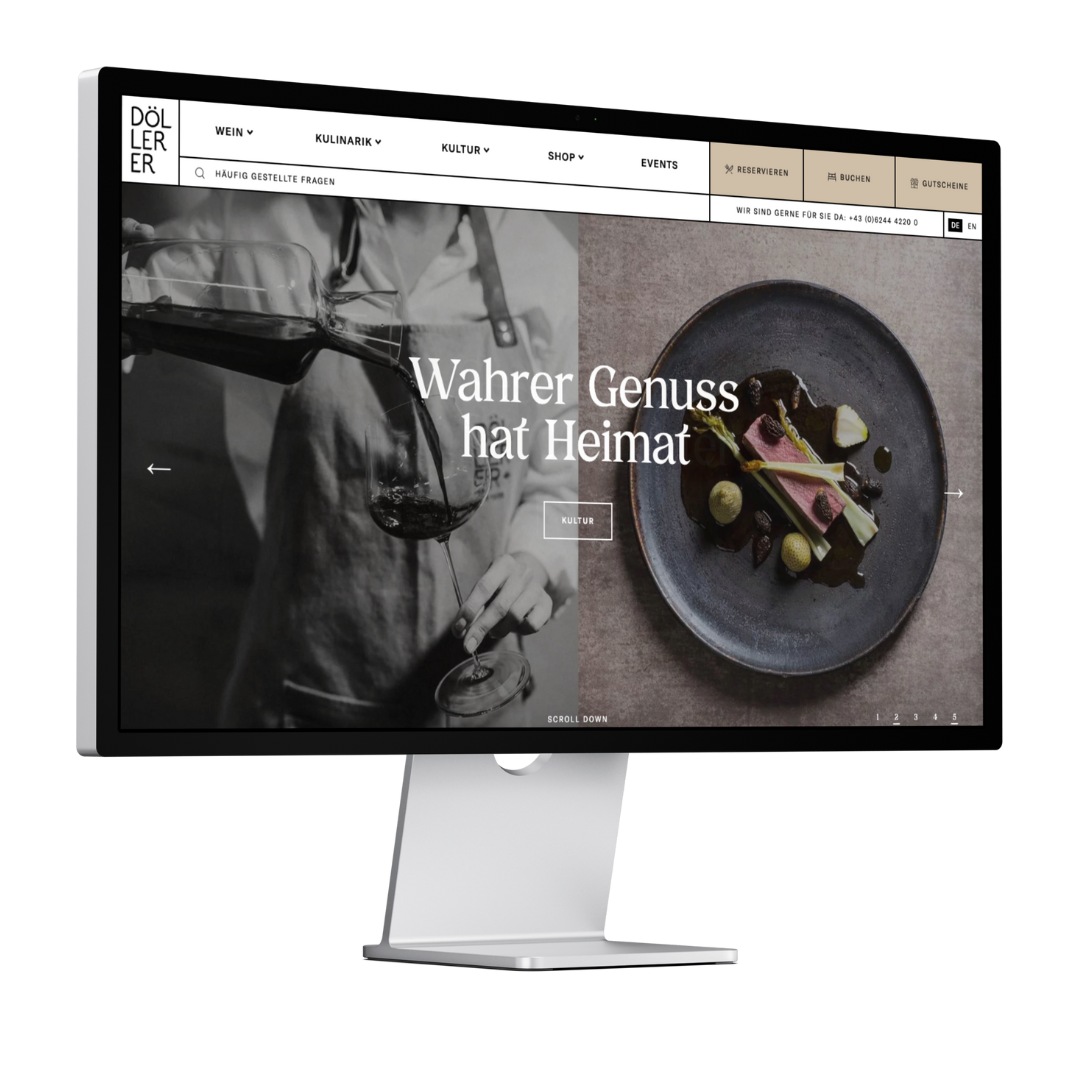
Design-Highlight 2023: Sichtbare Rahmen
2023 setzt man im Webdesign auf ein realistisches Layout – mithilfe von Umrandungen, Rahmen und Linien hebt sich das Design optisch ab. Wie schon im Beitrag weiter oben erwähnt, wird ein Design nach einem bestimmten, unsichtbaren Raster erstellt, alles hat seinen Platz und es Bedarf optisch auch keiner Trennung. Diesem unsichtbaren Raster wird nun Leben eingehaucht – Linien und Rahmen werden ab 2023 (wieder) sichtbar.
Ein gutes Webdesign schafft es natürlich auch ohne Umrandungen die wichtigen Bereiche von einander zu trennen und den Inhalt benutzerfreundlich darzustellen.
Aber da nun mal 2023 das Jahr ist, wo bereits verschwundene Trends wiederbelebt werden, hält auch dieses Thema Einzug und die Welt des Webdesigns. Echt Retro.
Einen guten Einblick gibt das Webdesign unseres Kunden doellerer.at


Die Drittel-Regel
Diese Regel wird schon viele Jahre verwendet – anfangs in der Malerei, später auch in der Fotografie. Und jetzt hat es die Regel ins Webdesign geschafft: Das Design wird hierbei in 9 gleich große Kästchen unterteilt.
Visuelle Elemente sollen in etwa drei Kästchen einnehmen und sich in einem Drittel des Layouts befinden. An den Knotenpunkten wirken die wichtige Botschaften und Call-To-Actions besonders gut.
Auch Broken Grid Layouts unterliegen oft dieser Drittel Regel, auch wenn diese auf dem ersten Blick nicht sichtbar ist.
Kurze Ladezeiten
Durch immer schnellere Internetverbindungen sind Benutzer kurze Ladezeiten gewohnt, wodurch auch den Entwicklern mehrere Möglichkeiten geboten sind. Dadurch werden Websites immer größer, künstlerischer und ambitionierter. Jedoch sollte eines stets bedacht werden: die Performance ist immer noch von hoher Wichtigkeit.
Die schnelle Ausgabe einer Webseite nimmt sowohl bei der SEO (Search Engine Optimization) eine wichtige Position ein, als auch bei mobilen Benutzern, welche mit einer weniger starken Internetverbindung unterwegs Seiten aufrufen wollen. Wenn ihr wissen wollt, wie ihr euren PageSpeed optimieren könnt, klickt hier um unseren Beitrag darüber zu lesen.


Experimentelle & asymmetrische Layouts
Aber wie in der Einleitung erwähnt, einem Trend folgt immer ein Gegentrend. Und das trifft genau hier zu. Während zB. fertige (gratis oder kostenpflichtige) Templates immer nach „Schema F“ funktionieren und sich an bestimmte Raster orientieren (was natürlich absolut nichts negatives ist), werden 2023 den asymmetrischen Layouts immer mehr Bedeutung zugeschrieben. Natürlich benutzt der Webdesigner auch hier ein scheinbar unsichtbares Grid (Raster), allerdings dient dies lediglich dazu um die Inhalte ausbalanciert darstellen zu können.
Anmerkung: Nicht für jeden Kunden ist eine Website mit asymmetrischem Layout passend. Sie sind meist ganz individuell für ein Produkt oder Dienstleistung konzipiert.
Illustrationen, Vektorgrafiken und Animationen
Obwohl Videos in den letzten Jahren als beliebte Alternative für statische Hintergrundbilder verwendet wurden, setzen sich jetzt auch größere Animationen durch, welche meist weniger Speicherplatz verbrauchen. Auch Illustrationen und Vektorgrafiken werden immer beliebter. Unternehmen nutzen diese, um sich einzigartig zu präsentieren bzw. um ganze Geschichten damit zu erzählen.
Die Seite retool.com/reports/state-of-ai-2023 veranschaulicht nicht nur Vektorgrafiken, sondern auch die Animierung dieser.

Der gewollte Imperfektionismus
Ein weitere Trend, wenn auch nicht ganz neu, ist der gewollte Imperfektionismus! Ein einzigartiges Design wird immer wichtiger. Dieses erregt Aufmerksamkeit und man sticht mit seiner Webseite, mit seinem Unternehmen und seiner Marke hervor.
Tatsächlich liegt der Trend hier bei Designs, welche „unvollständig” wirken. Unvollständigkeit ist aber nicht gleichzusetzen mit unprofessionell! Im Gegenteil: Solche Designs können bei Kunden oftmals Sympathie erzeugen. Wir setzen in 2023 also auf gewollten Imperfektionismus!
Pop-Ups: Nein danke?
Stell dir vor du besuchst nichts ahnend eine Seite und bäääähm: Ein Pop-Up! Da stellen sich einem schon die Nackenhaare vom bloßem hinsehen auf. Nur kurz Newsletter abonnieren, oder bei einer Umfrage mitmachen… NEIN! Wegklicken.
Am schlimmsten sind aber jene Pop-Ups, an denen man nicht vorbeikommt und verzweifelt nach dem „X“ sucht.
Ein Pop-Up, und da sind sich alle Werbepsychologinnen und Webdesignerinnen einig, beraubt uns unserer Aufmerksamkeit, es lenkt ab und zwingt uns oftmals etwas anzuklicken, was wir eigentlich gar nicht möchten. Oder etwa doch?
Kaum zu glauben, aber immer mehr Webseiten setzen 2023 auf Pop-Ups, weil der Erfolg ihnen Recht gibt. Allerdings sollen sie sparsam, bzw. nur dann eingesetzt werden, wenn es dem User wirklich einen unvergleichlichen Mehrwert bringt. Und wenn schon ein Pop-Up sein muss, soll dem User auch die unübersehbare Möglichkeit geboten werden das Pop-up wegzuklicken.

Organische Formen
Geometrische Formen werden benutzt, wenn Themen wie Verlässlichkeit und Verantwortungsbewusstsein im Vordergrund stehen.
Der Trend zu natürlicheren, menschlich erzeugten Formen befasst sich hierbei mit dem Gegenteil. Webseiten werden durch organische Formen gewisse bequeme und gemütliche Akzente verliehen.
Der natürliche Flair wird durch verschiedenste spontan wirkende Formen erzielt und erzeugt Bewegung in sonst eher statisch aussehenden Auftritten.
Die runden, bunten und freundlichen Grafiken sind ein Hauptbestandteil der Webseite indofolio.com
Hamburger Icon
Das von mobilen Versionen schon bekannte Hamburger Icon, hat sich nun auch auf den Desktop verirrt und lässt mit einem einzigen Klick ganze Menüs erscheinen. Dass dieser Trend Seiten schlanker aussehen lässt ist nicht zu bestreiten, jedoch ist auf Desktop-Versionen meist genug Platz um eine Navigation von Beginn an anzuzeigen.
Wenn eine Navigation jedoch unerwünscht ist, da vielleicht zu viele Navigationspunkte existieren, oder es ästhetische Gründe dafür gibt, hilft ein Hamburger Icon, um Benutzer schnell auf ein Fullscreen Menü zugreifen zu lassen und etwaige Probleme mit der klassischen Navigation zu umgehen.
Ein Beispiel dafür finden Sie auf der Seite einer unserer Kunden: admiral.ag

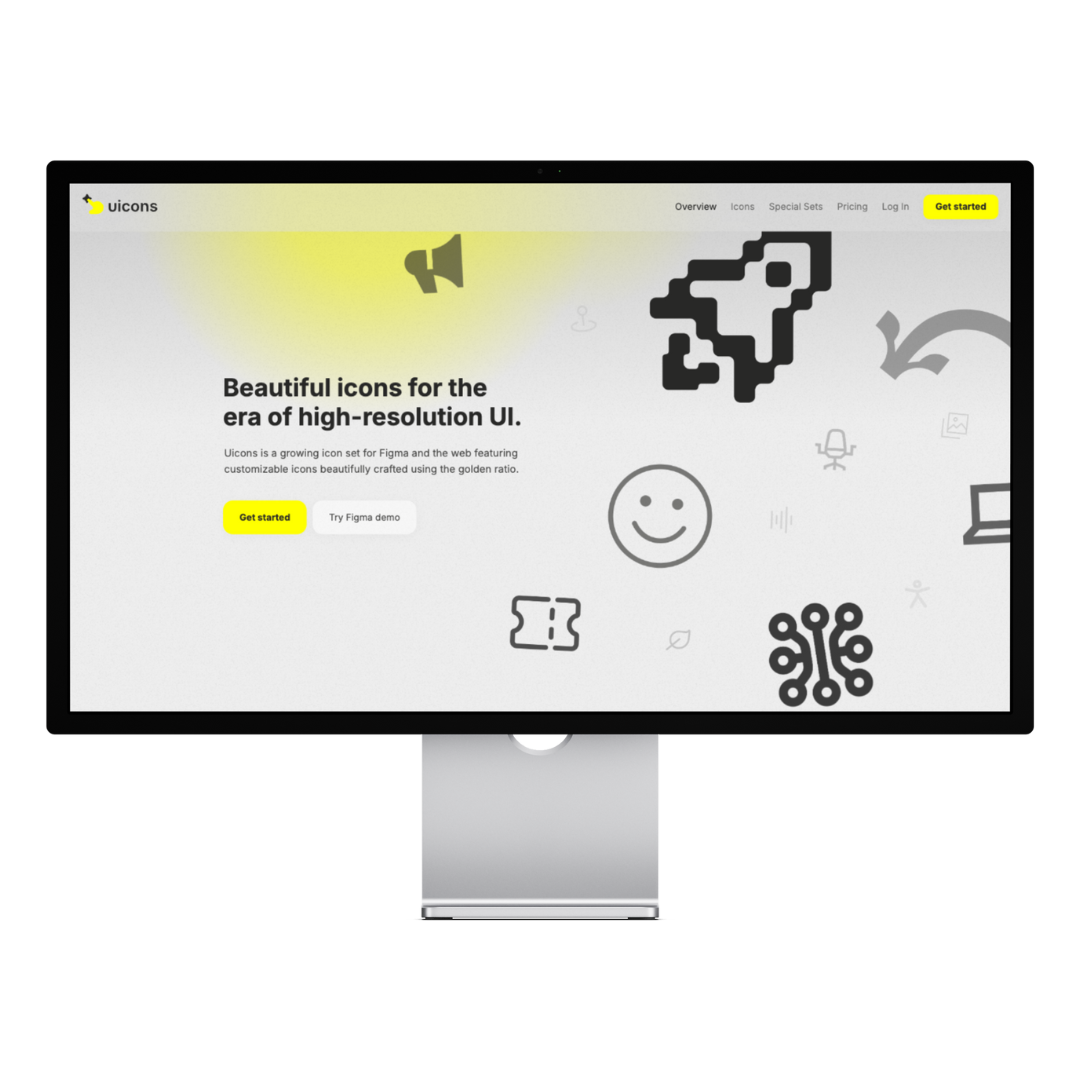
Farbverläufe und Farben
Im Jahr 2023 werden Webdesigner weiter auf Farbverläufe setzen. Farben und Farbverläufe verleihen dem Webdesign Tiefe und Ausdruck. Wenn das Layout wenige Bilder vorsieht, können Farbverläufe bis zu einem gewissen Grad Abhilfe schaffen. Nutzer spricht ein Farbverlauf jedenfalls an. Der Trend der Farbverläufe bleibt, wie auch im Jahr davor, eher bei verwandten Farben, etwa von Türkis zu Blau, oder von Rot zu Lila. Interessant sind auch sogenannte Farb-in-Farb-Verläufe, bei denen lediglich der Gradient (hell-dunkel) verändert wird. Das Ergebnis hierbei ist mehr Dynamik und Tiefe.
Auch gesättigte, laute Farben können dabei helfen einen Tiefeneffekt zu erzielen. Die bunten und auffälligen Farben stehen im Gegenteil zu den, in den letzten Jahren massenweise benutzten, zurückhaltend dezenteren Farben. Es wird sich 2023 weiterhin etwas getraut, um Webauftritten mehr Aufmerksamkeit zu verleihen. Allerdings liegt das Augenmerk auf eine (!!!) knallige Farbe.
Naturfarben und Pastelltöne sind auch weiterhin stark präsent. Webseiten mit hellen Farben strahlen etwas beruhigendes, unaufgeregtes aus. Wenn es zum Thema passt (zB. Ruhe, Natur, Wellness,…) macht man hier bestimmt nichts verkehrt.
uicons hat sich beispielsweise an stimmigen Farbverläufen ihrer Corporate Identity bedient.
3D-Modelle als Webdesign Trend 2023
Interaktive 3D-Objekte sind ein Blick in die Zukunft, auch im Bereich des Webdesigns. Immer mehr Designer verwenden 3D-Modelle auf Ihren Seiten, um die Schwelle zwischen digitaler und echter Welt noch mehr verschmelzen zu lassen.
Dadurch wird nicht nur eine völlig neue Stimmung erzeugt, welche Benutzer erfahren dürfen, sondern auch potenziell ein ganz eigener Stil für die Webseite erzeugt.
Eine Webseite, welche dies hervorragend umsetzt ist z. B. nudolsbanzai.it


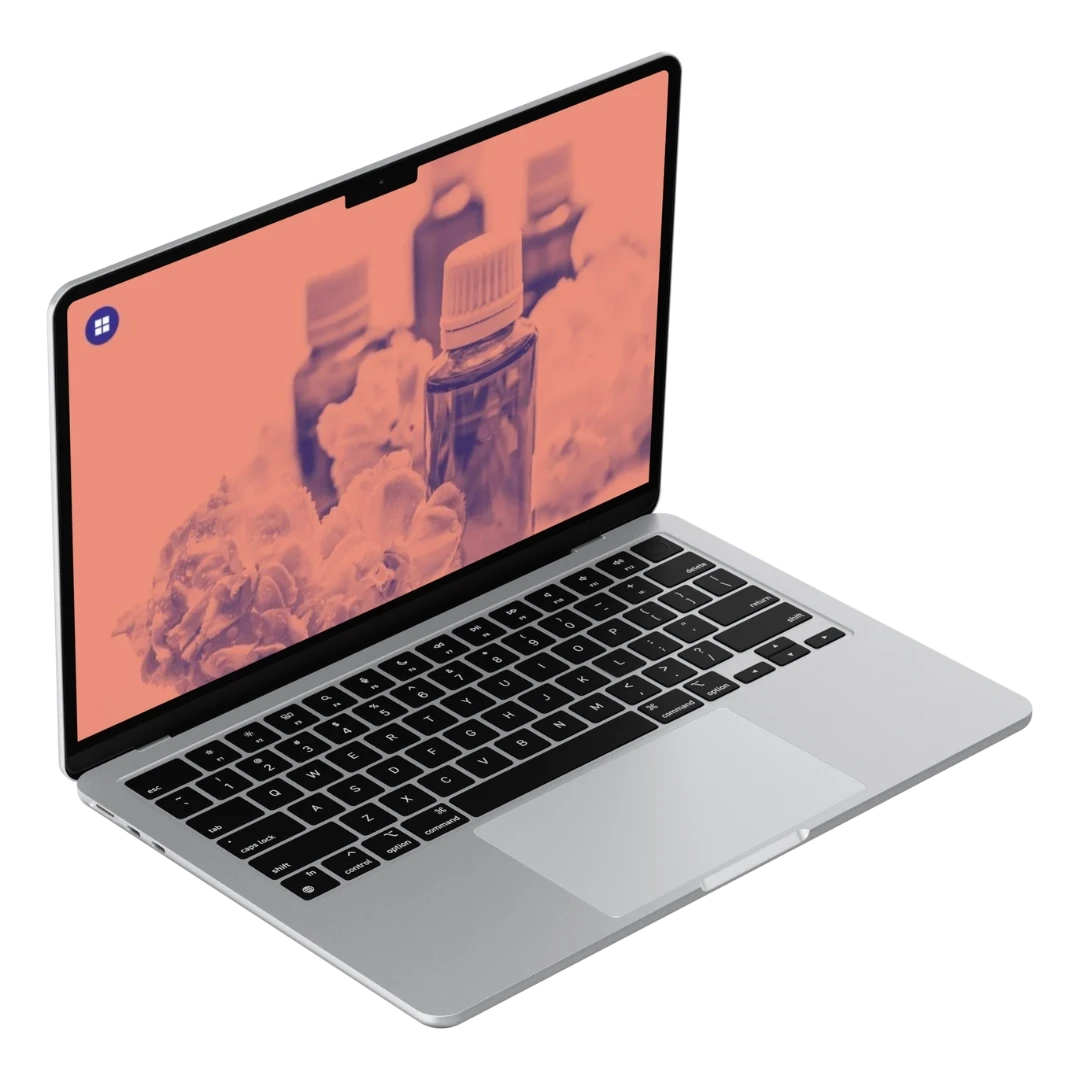
Duotone-Effekt
Was ist der Duotone-Effekt? Jeder kennt monochrome Bilder, sprich es besteht aus einer Farbe mit verschiedenen Abstufungen – zum Beispiel ein Graustufenbild. 2023 kommt eine weitere Farbe dazu – man spricht dabei vom Duotone-Effekt – Bilder mit 2 Farbräumen.
Dieser Effekt wird gerne großflächig eingesetzt und erzeugt einen großen Wiedererkennungswert, Emotionalität und wirkt modern.
Kurzer Text & SEO
Webseiten leben natürlich auch von geschriebenen Inhalten. Ein Blick wird hierbei auf SEO & Usability geworfen um möglichst sinnvolle Inhalte für deine Website zu verfassen. Eine Richtlinie ist einfach zu beachten:
Ein besonderes Augenmerk liegt hierbei auf die Länge und die Lesbarkeit der Texte. Viele Texte sind zu umfangreich und verschachtelt. Der Kunde möchte möglichst alle Informationen in einen Text packen. Für den User allerdings gilt: je mehr Text, desto kürzer die Aufmerksamkeit. Aus technischer Sicht vergibt Google beim Ranking sogar Minuspunkte, wenn die Sätze auf einer Seite zu lange sind.
Weniger ist mehr
Ob bei Webseiten oder Digital Devices, Apps, oder bei Druckmedien, für 2023 gilt: weniger ist mehr. Für die Webdesigner bedeutet das: Wir werfen Hintergrundfarben, Muster und zu bunte Verläufe in die Tonne!
Wenn ein Relaunch einer Webseite geplant ist, möchte der Kunde oft etwas „Unverstaubtes“. Das kann bedeuten, dass das Design unbedingt etwas Frisches und Cleanes ausstrahlen soll, sowohl in der Farbgebung als auch in der Typographie:
Die Konzentration liegt hierbei auf farbliche Akzente in Pastell oder einer (!!!) kräftigen Farbe. 2023 sind Webseiten sind nicht mehr nur knallbunt, da ginge das Clean-Design sofort verloren.
Und es darf auch einfach einmal nur schwarz-weiß sein.
Parallax-Effekt
Obwohl Parallax Scrolling schon in den letzten Jahren von modernen Webseiten benutzt wurde, wird dieser Trend nicht weniger wichtig. Der Parallax-Effekt erzeugt einen Effekt der Tiefenwahrnehmung, da sich die verschiedenen Ebenen einer Seite unterschiedlich schnell bewegen. Somit kann man Effekte erzielen, in denen z. B. Bilder aussehen, als würden sie sich tiefer in der Seite, oder gar im Bildschirm, befinden als der restliche Inhalt.
Dieser Effekt kann auf der Seite https://www.monogranofelicetti.it/en/ sehr gut beobachtet werden.
Typografie –Serifen, bold Fonts & bewegliche Schrift
Die Typografie macht die Webseite einzigartig. Dabei kann Schrift und sowohl als Marke, als auch als Stilmittel funktionieren. Zumindest wird die Typografie 2023 ebenfalls wieder ein Trendsetter.
Beginnen wir mit der serifen Schrift, wie schon in den Jahren zuvor, werden Serifenschriften im Webdesign weiterhin gern benutzt und machen Printmedien damit zumindest optisch aber in digitaler Form Konkurrenz. Dadurch, dass Serifenschriften für dekorative Zwecke und für das Hervorheben von Texten weitaus besser geeignet sind, als serifenlose Schriftarten, werden sie weiterhin gerne für Seitenelemente wie Überschriften eingesetzt.
Weiters ist ein Trend in der Verwendung von fetter und großer Schrift zu erkennen. „Bold Fonts“ sind 2023 im Kommen. Durch den Einsatz von solch markanter Typografie kann Aufmerksamkeit erregt und ästhetisch wertvolle Ergebnisse erreicht werden. In Kombination mit „Storytelling“ als textliches und inhaltliches Stilmittel entstehen einzigartige Designs und Websites.
Ein Trend, welcher immer mehr im Kommen ist, sind die beweglichen Schriften und Texte. Was in den 2000ern mit einer simplen Laufschrift von Bildschirmrand zu Bildschirmrand begann, verschwand nach einiger Zeit wieder in der Versenkung.
Aaaaaber 2023 folgt nun die Wiedergeburt der animierten Schrift, und die bringt die verschiedensten Effekte. Fade-in & Fade-out, das war einmal. 2023 werden Schriften und Texte perfekt animiert. vitaarchitecture.com zeigt vor wie es gehen könnte.


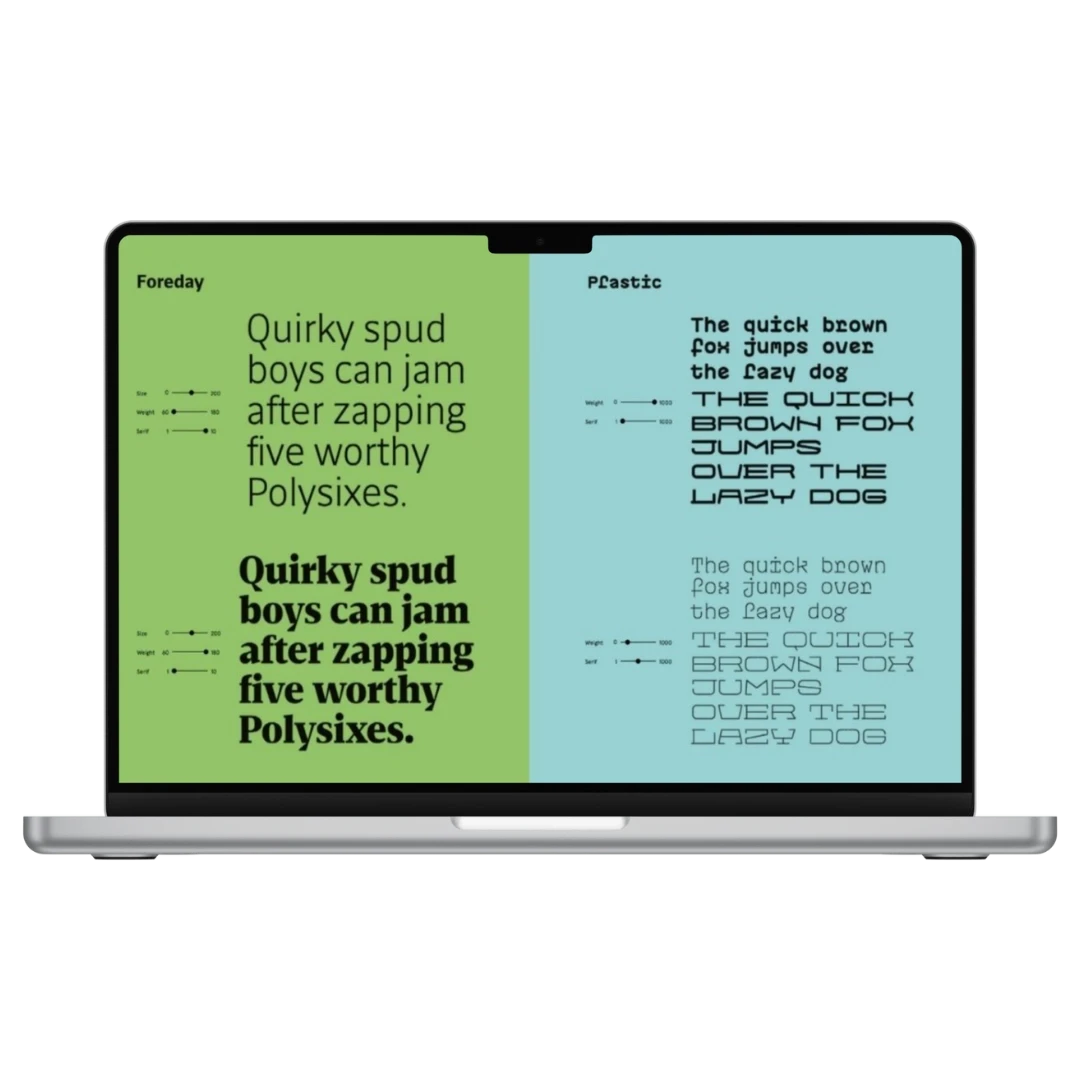
Variable Fonts: Weiterhin ein Webdesign Trend 2023
Bei Variablen Fonts werden die einzelnen Schriftschnitte nicht in eigene Dateien gespeichert sondern mit verschiedenen Achsen festgelegt. So kann die Stichstärke, die Schriftbreite, die Neigung, die optische Größe und die Kursive flexibel verändert werden. Hier sind der Kreativität aber keine Grenzen gesetzt. Es können auch Werte für die Serifenform, den Kontrast oder Konturen vergeben werden. Variable Fonts haben auch den Vorteil, dass sie sich positiv auf die Ladezeit auswirken.
Fixed Navigation
Fixe Navigationen, welche auch beim Hinunterscrollen sichtbar bleiben, sind immer häufiger vertreten. Da Menüpunkte immer erreichbar sind, haben fixe Navigationen einen großen Vorteil im Bereich der Usability. Navigationspunkte und Unterseiten sind immer schnell verfügbar, ohne lange suchen oder scrollen zu müssen. Dadurch sind sie bei Benutzern beliebt und verringern deren Frustration bei der Bedienung der Website.
Andererseits nehmen sie Platz ein und können gestalterisch als unvorteilhaft angesehen werden, wenn z.B. das Design nicht darauf ausgelegt ist.
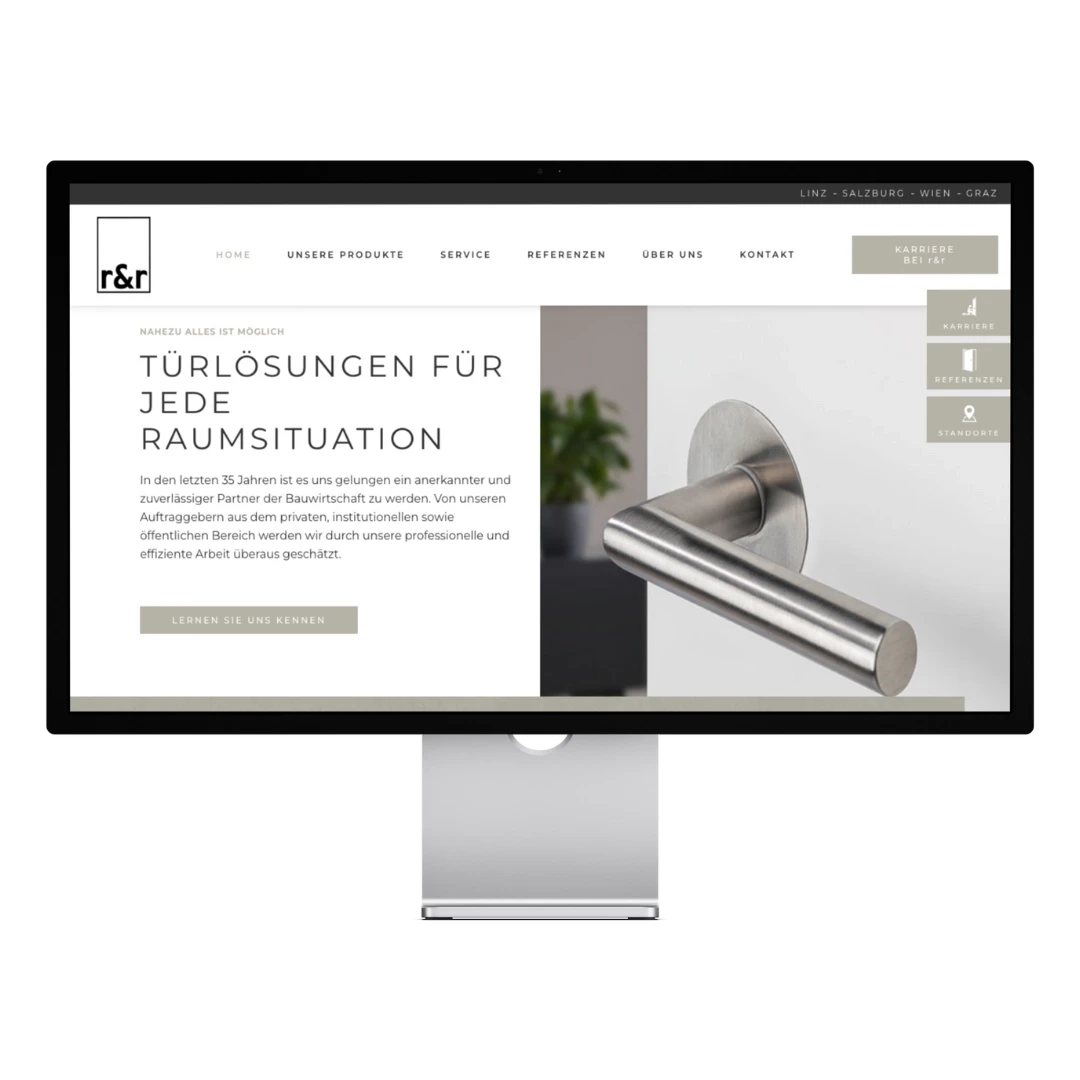
Die Seite unseres Kunden rr-tueren.at ist mit einer fixen Navigation programmiert worden.


Fazit
Webdesign Trends kommen und gehen, jedoch ist es wichtig als Designer die wichtigsten Trends zu verfolgen und sich einen guten Überblick zu verschaffen. Durch das Anwenden von zeitgerechten Trends kann ein moderner Auftritt geschaffen werden.
Man sollte jedoch immer abwägen ob ein Trend zu einer Webseite passt, oder nicht, da diese Trends nicht universell bei jeder Seite die gleiche Wirkung erzielen.